どうも!フジグチです!
はてなブログにはおしゃれなテーマが数多くありますが、人気のテーマは使っている人も多くカスタムしていかないと個性を表現しづらいと思います。
自分のブログをカスタマイズするにはCSSの知識が(HTMLも)必要ですが「ブログを始めるぞ!」ってモチベーションを高くもった人でも、最初からCSSの知識がある人ってなかなか多くないですよね?
【カスタムまとめ】みたいなところからコピペしても他の人のブログを見たときに同じのを使っていて
「せめて色を変えて個性を出したい!」
「カラーコードのリファレンスサイトを紹介されたけど、一回一回コピペして自分のサイト見て確認するの大変だわ!」
「勉強したいけど記事の執筆に時間を取られてそんな時間ないわ!」
っていう方でも、簡単にカスタマイズ出来る方法をご紹介します。
当ブログのカスタマイズはこの方法でしています。
※カスタマイズを行う際はバックアップを取って自己責任で行ってください。

ブラウザの検証機能を使う
Chromeの検証機能を使います。(他ブラウザをお使いの方も同様の機能はあるのでお調べください)
検証機能を起動する
今日はこちらの方のサイトを使って説明していきます。
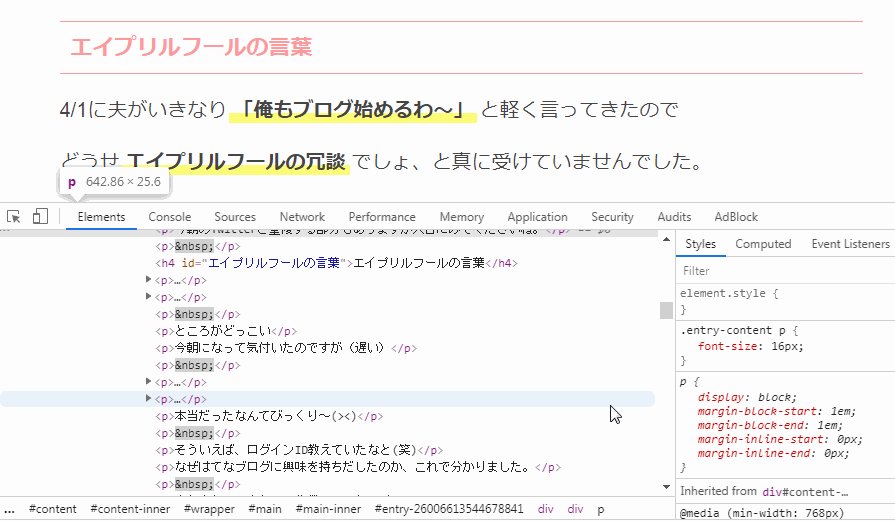
デザインの変更をしたいページの画面上で右クリックします。
メニューの中から検証をクリック
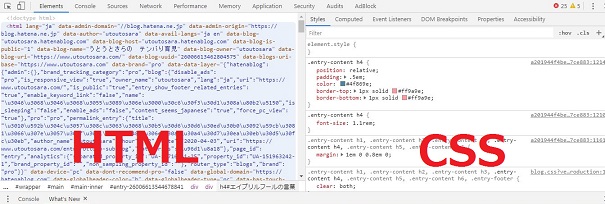
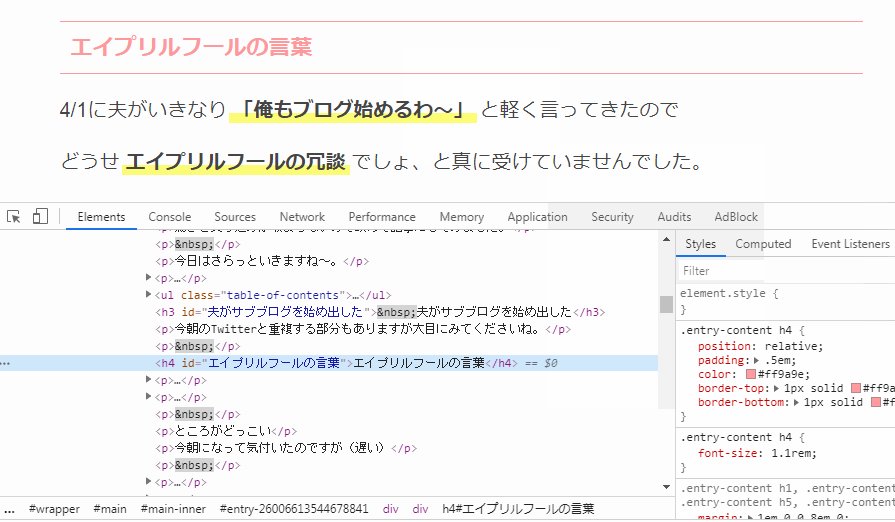
、、、なんかいっぱいごちゃごちゃしたのが出てきましたね。。。

ちなみに左がHTML、右がCSSです。
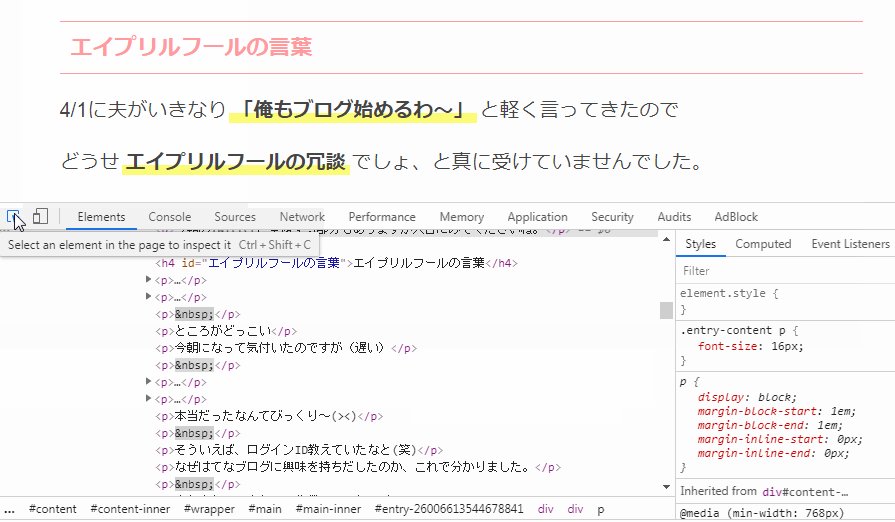
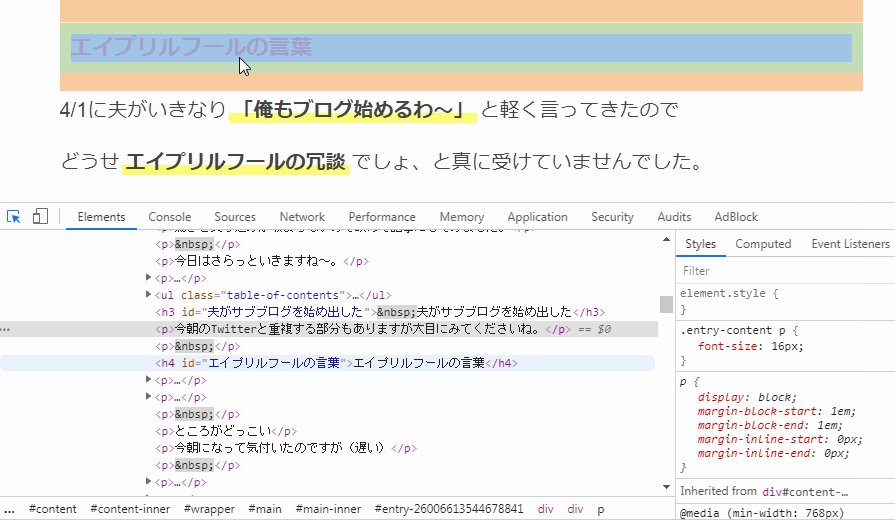
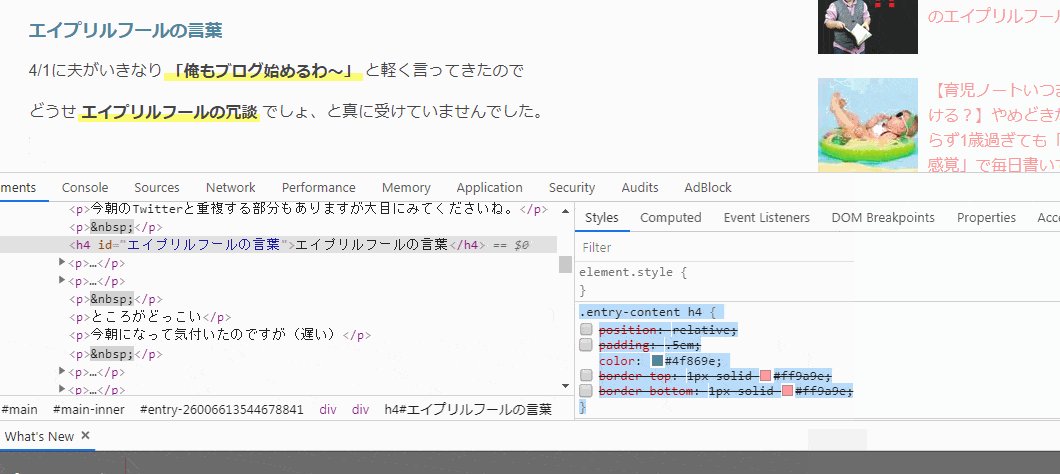
左上の![]() をクリックしてからデザインの変えたい場所をクリックする。
をクリックしてからデザインの変えたい場所をクリックする。

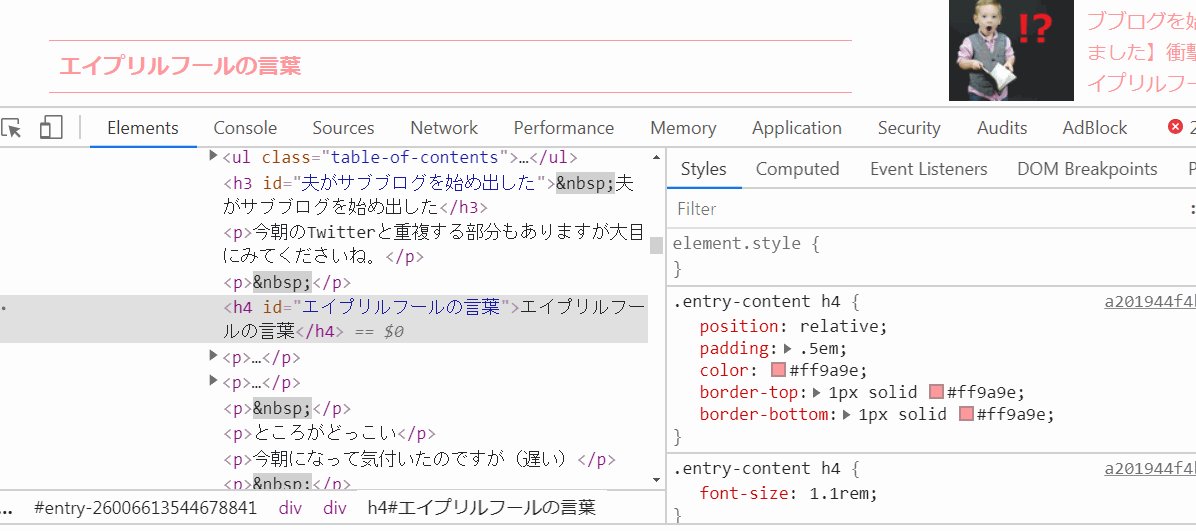
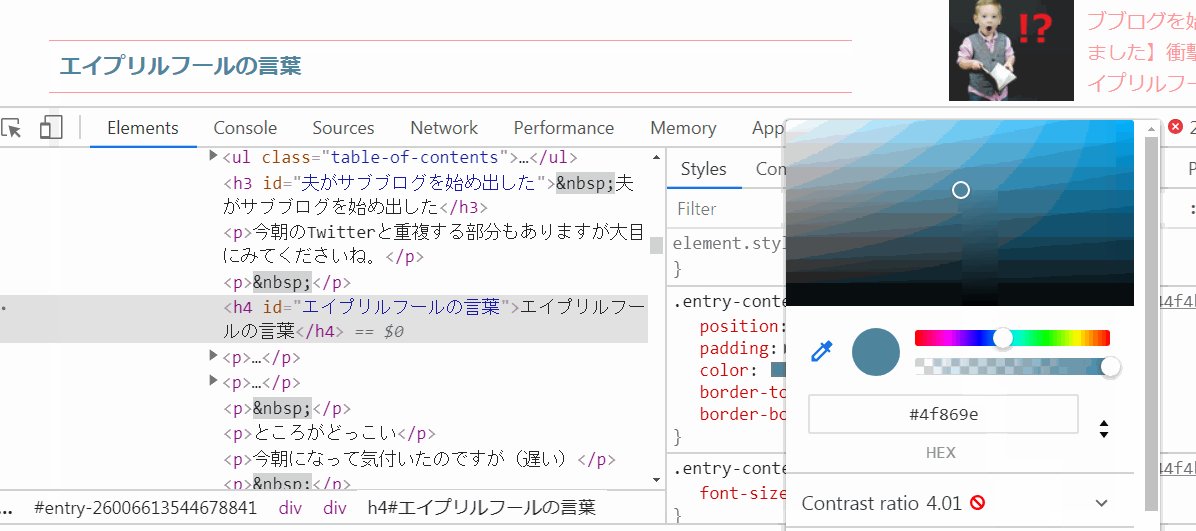
今回はh4タグの見出し文字色を変更します。

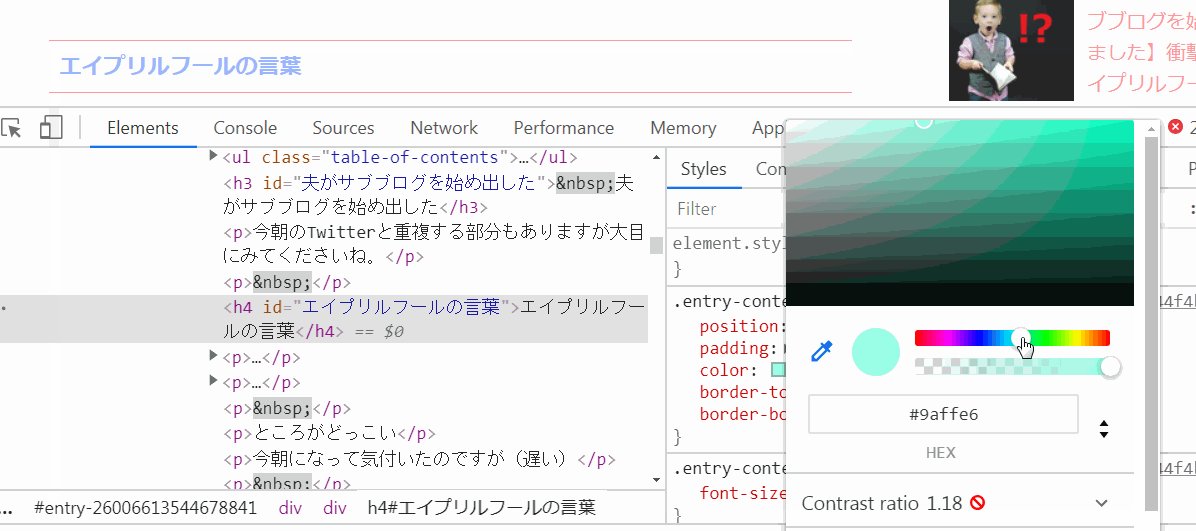
色を変えるには、■をクリックする。
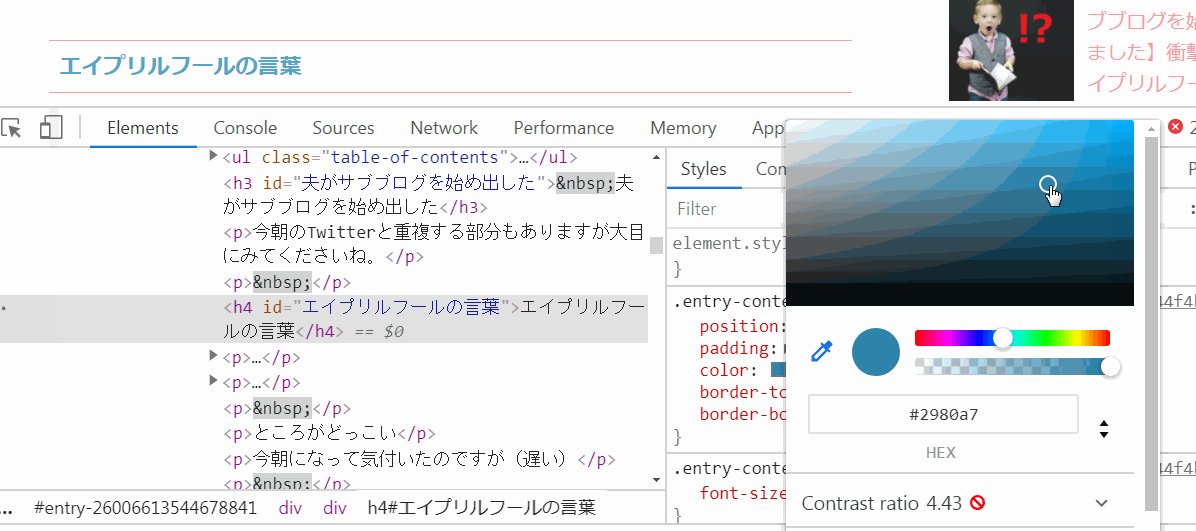
カラーピッカーが表示されるので、カラーバーやポインタを動かして色を変えていきます。
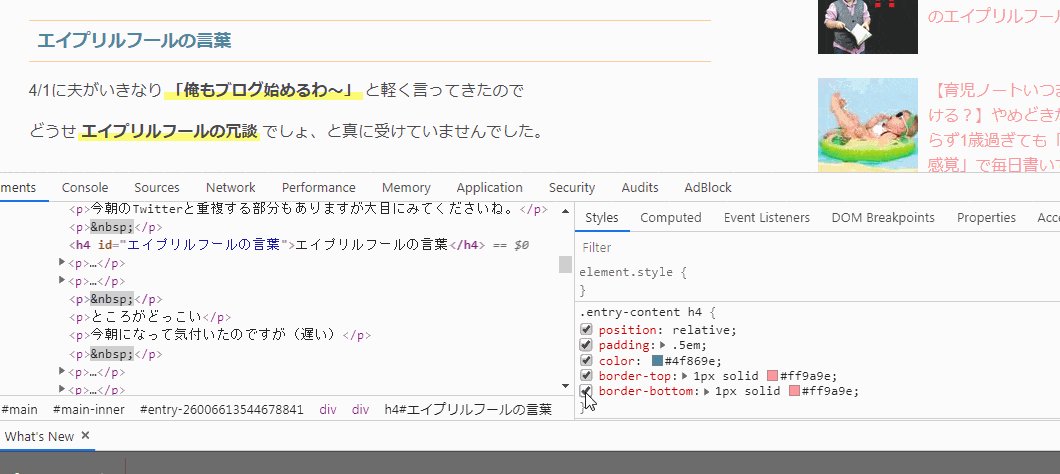
デザインを変更したらコピーしてデザインCSSに貼り付けます。

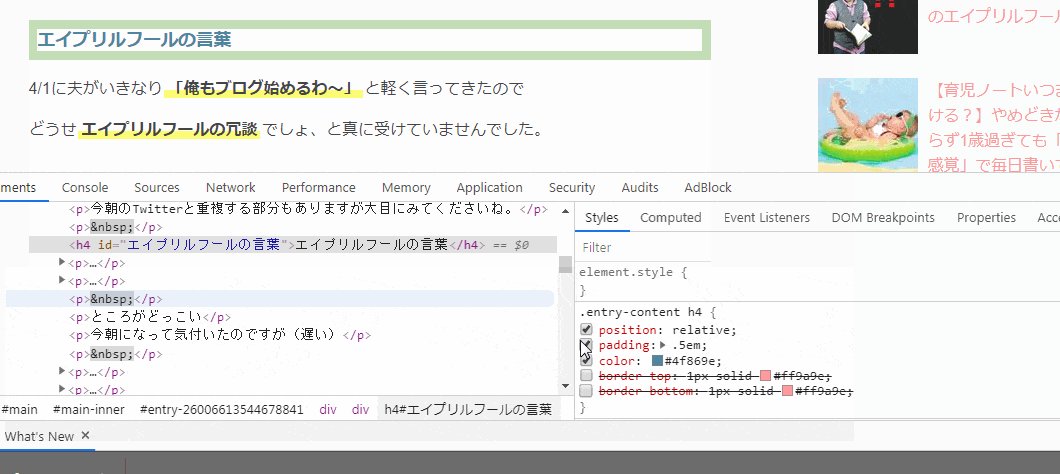
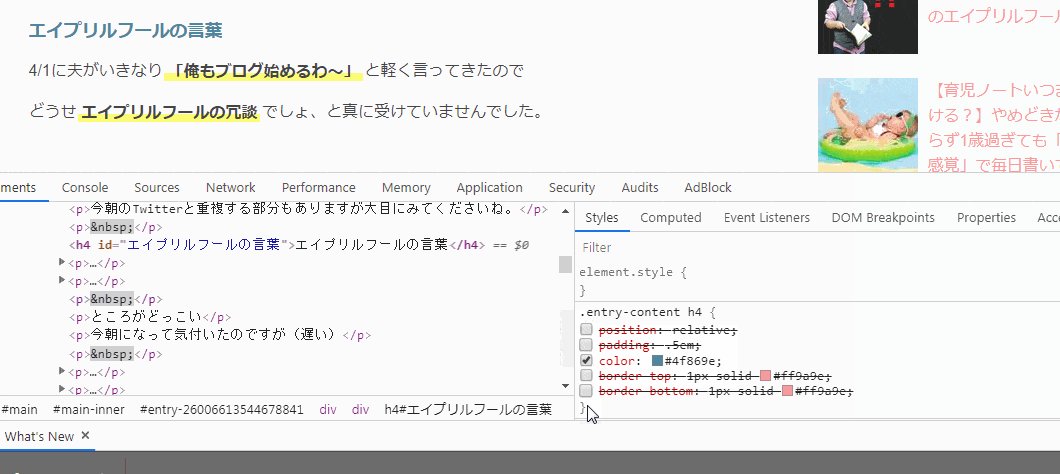
変更したプロパティ以外のチェックを外してすべてコピーする。
「#」「.」「{}」は忘れやすいので気をつけてください。
※今回のセレクタは記事の都合上 .entry-content h4です。すべてのページで同じ見出しデザインでいいならば、h4のみで大丈夫です。
貼り方は

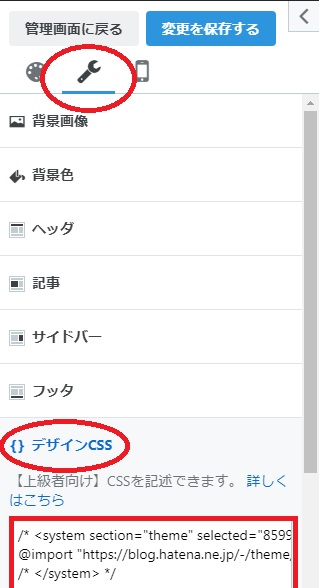
スパナマーク→{ }デザインCSS→枠内をクリックして一番下に貼り付ける。
※基本的には貼り付ける場所が下になるほど優先順位が上がります。

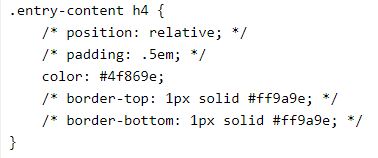
貼り付けるとこのようになるので、/*~~~*/で囲まれた列は不要なので消す。
(そのままでも大丈夫ですが整理のためです)
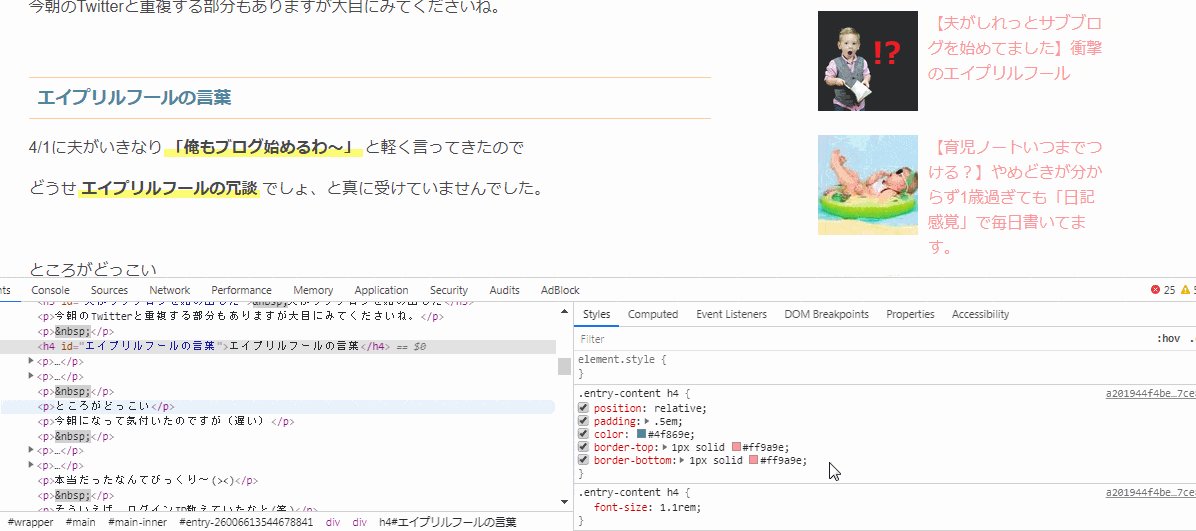
これで反映されるはずです。
検証機能で変更した部分は別サイトに移るか、ページの更新をするとリセットされます。
ちなみに基本的なところでは
color→文字色border→枠線background-color→背景色(backgroundのみでもOK)
なので色々いじってみてください。
影をつけてみる
次にbox-shadowを使って奥行き感を出してみます。
シャドウをつけるだけでもガラッと雰囲気が変わるのでぜひやってみてください!

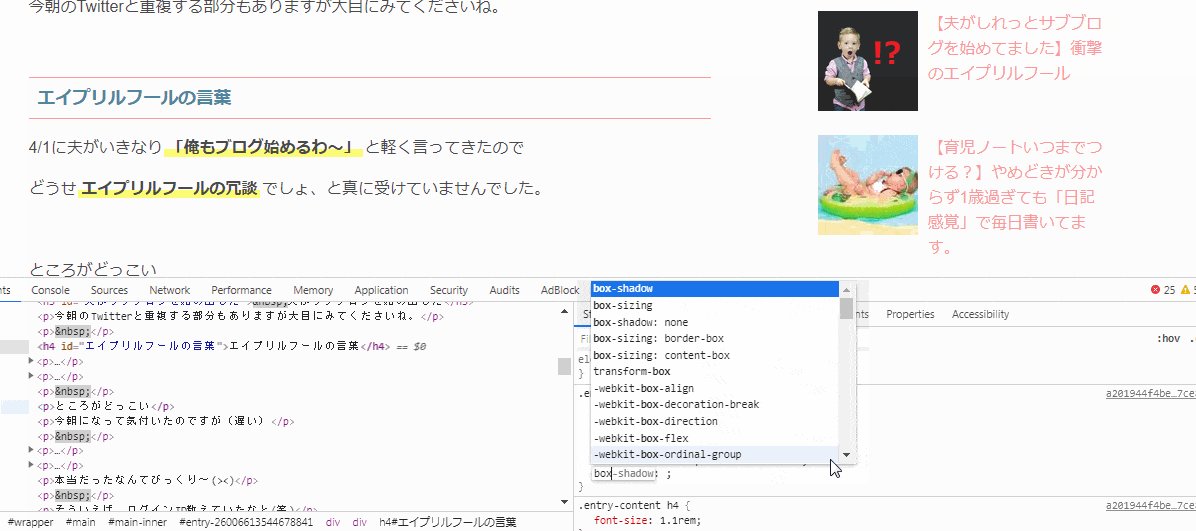
編集中の枠内をクリックすると新たなプロパティを追加することが出来ます。
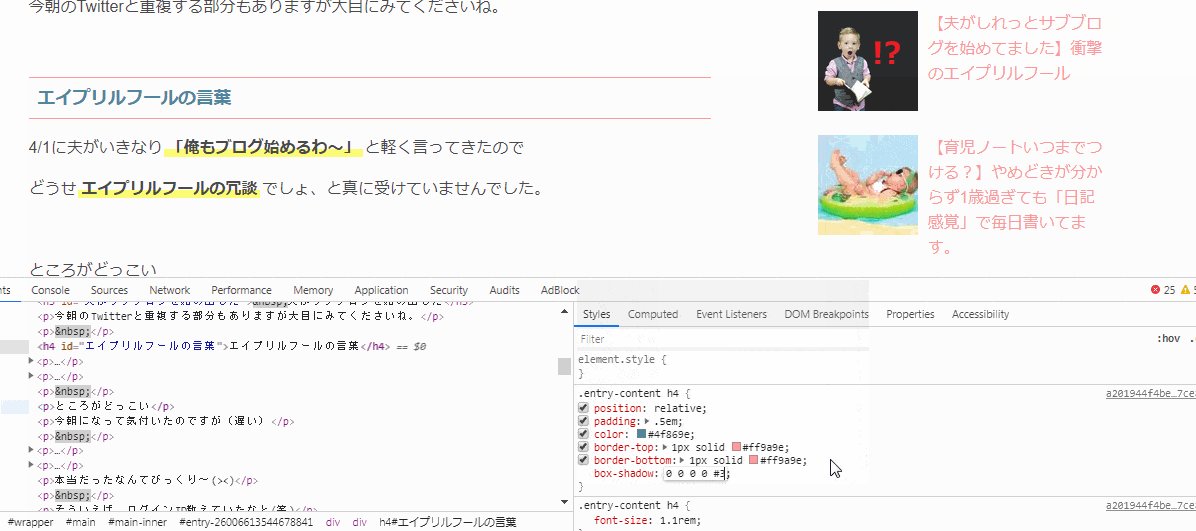
box-shadowと入力し、エンターキー→0 0 0 0 #333と入力しエンターキーを押すと

となります。
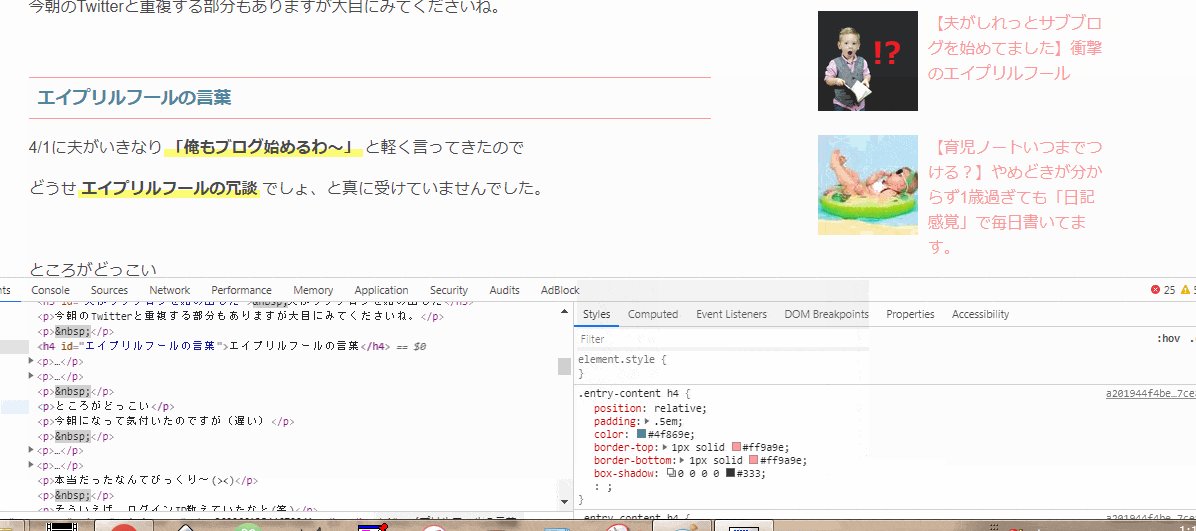
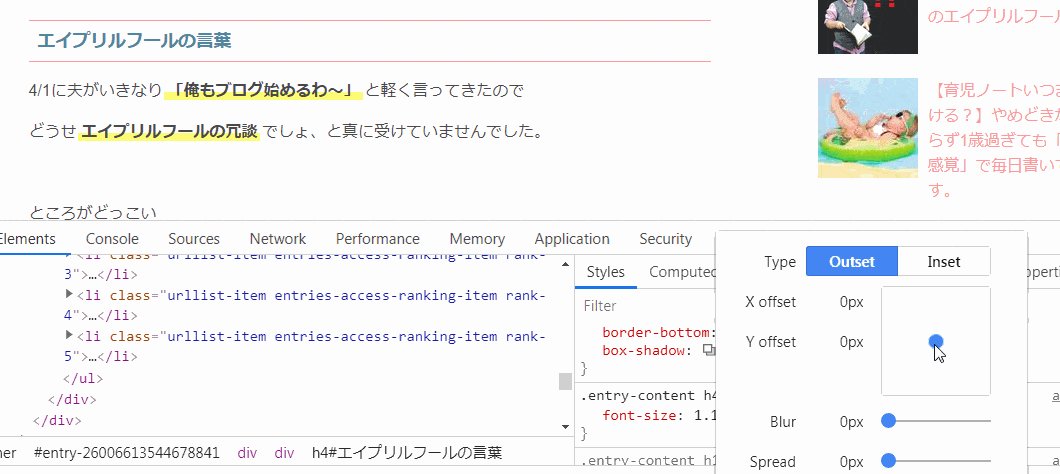
0のとなりの をクリックすると
をクリックすると

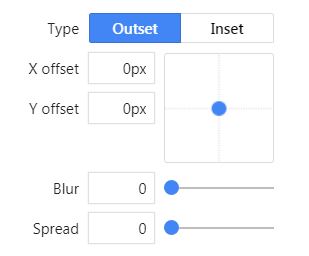
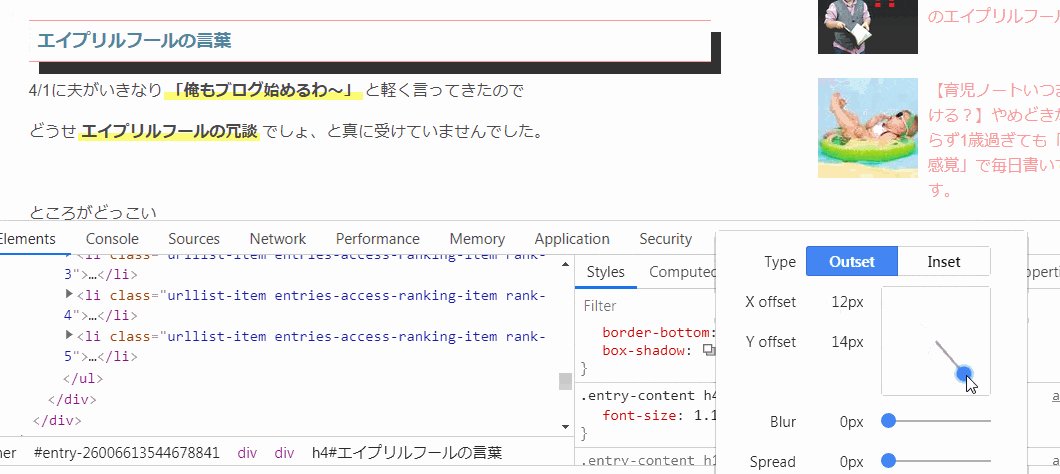
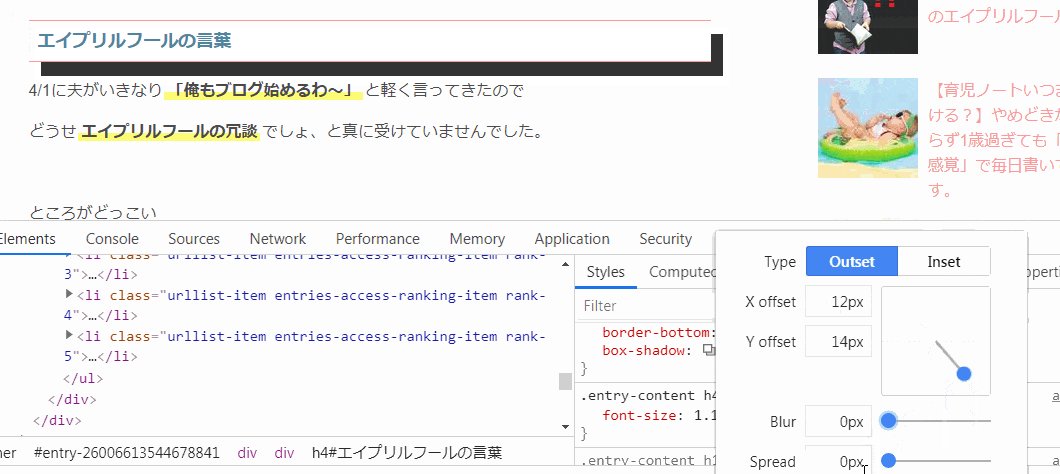
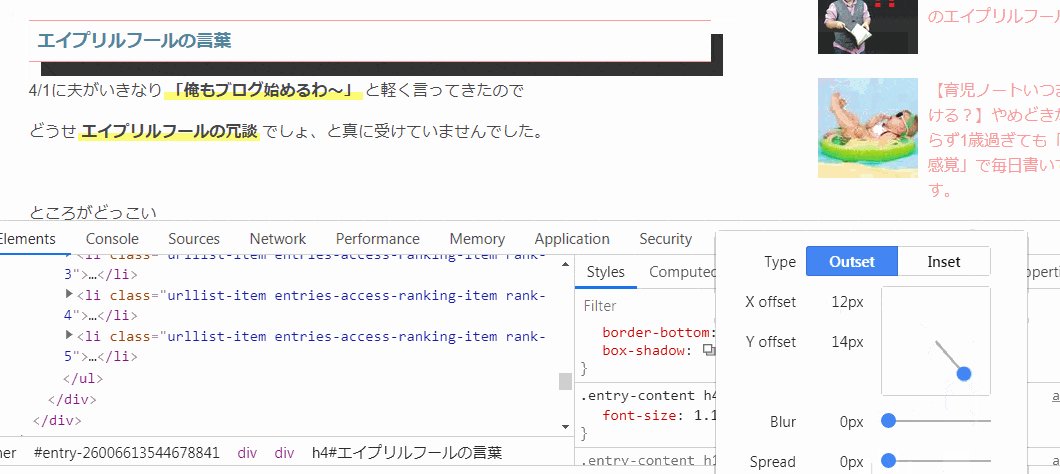
この画面になるので雰囲気を見ながら青丸をぐりぐり するだけで、直感的に影をつけていくことが出来ます。

あとは先ほどと同じように■をクリックして影の色を変えていけばいいですね。
内側に影をつけるinsetもあるので、表現の幅が広がりますよ!
まとめ
フジブロっ!
でも影を使って色々カスタマイズしています!


